
1. Introduction
Following the implementation and production of the program and attracting a successful audience of the cafe portal, in order to attract more users and make better use of this content, the production of a mobile application is a must have. The difference in the presentation of the content on the site and the mobile app is presented in terms of the amount of interaction and the amount of content, which is somewhat more concise and interactive in this program, some explanations may not exist in the program that confuses the audience. In the small space of the program to the site.

2) Topics and display content templates
1) Single item Some of the content presented in a single unit and without reference to other parts of the content, including:
1) Game analysis
2) Movie Analysis

2) Serial
If a series of related programs is produced, they can be connected in such a way that the user can view the other parts of that content along with it and then look for it in the entire content of the cafe.
1) Pool Cafe
The first serial channel of its main cafe is its own name and title, and so far about 40 episodes have been produced and presented.
3) Content format
Content differentiation based on content format is another model that is not required in the mobile app for this separation and is completely visible on other pages.
1) Video aggregation of all video content
2) Image gallery aggregates all content photos

3) Home
The home page includes the following:
1) Logo and Brand (Return to Home Page)
This logo is available on all pages of the page and is also used to return to the home page.
2) Home page icons
The same logo is the program
3) Page title
This title is originally the main brand of the program, and if the user chooses other topics (game analysis, video analysis, etc.) (from the side menu) the same homepage content is filtered based on these topics.
4) Search
If the search icon pops up, it will enter the search results page and whatever it is looking for is displayed at the moment.
5) Separator
The subject of a subject separator is based on (game analysis, movie and serial analysis, serial content, and episode) in red, which category is related to that content.
6) Content arrangement
The order of the home page content is based on the algorithm of the best and the last, and these two are not separate (as the first of the best ones, and the second of the last and the last) because there is not much content that these two Separate in two columns)

7) Content summary
1) Photos
The main screenshot of the program and, if it is possible, it’s better to take 4 screenshots in an intelligent video program that feeds and displays the program.
2) Other parts
If the content is serial, then the image of the previous parts of the 3 numbers will be displayed)
3) Number of hits
The number of hits is written alongside its icon and the live one is added in such a way that it does not need to be refreshed and reads the server every few seconds once.
4) Production time
Render time of the program.
5) title
Full program title is written

6) Subject
The subject is written in the separator. If the serial program is not written, the title itself is written next to the section.
7) The name of the program
The title of that part of the program or a single full program must be written in at most three lines
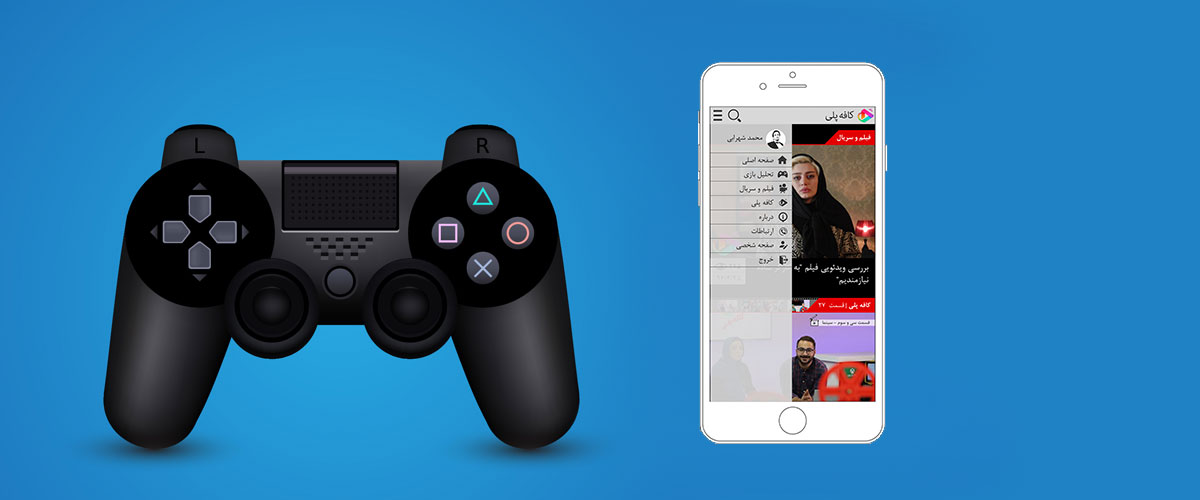
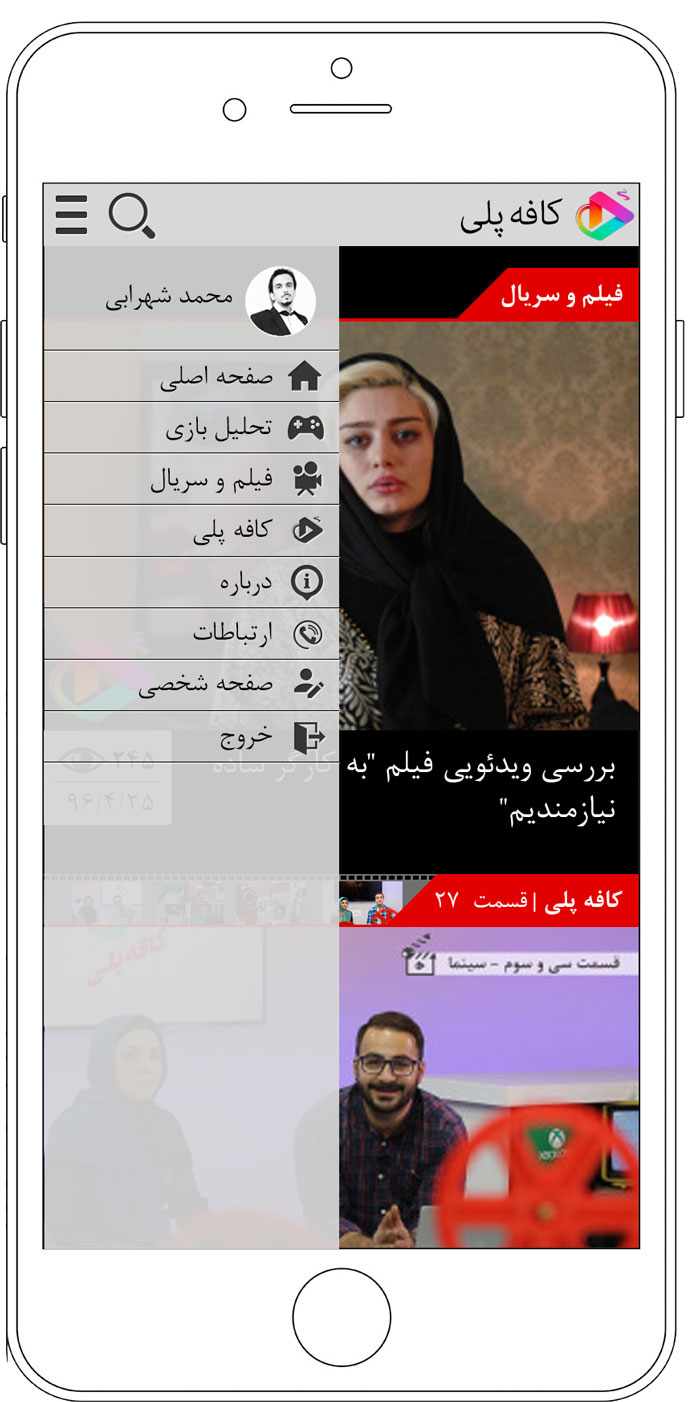
8) Side menu
The side menu consists of three parts
1) Themes
1. Cafe Poly
2. Game analysis
3. Movie and serial analysis
2) Pages
The information on this page is read directly from the site.
1. About us
2. Communications
3) Login and register and personal page
If the user is not logged in, this is the login and registration option that both pages are connected to. If this option is entered, this option will be changed to the home page.
4) Exit
This exit only means leaving the program (not meaning log out)
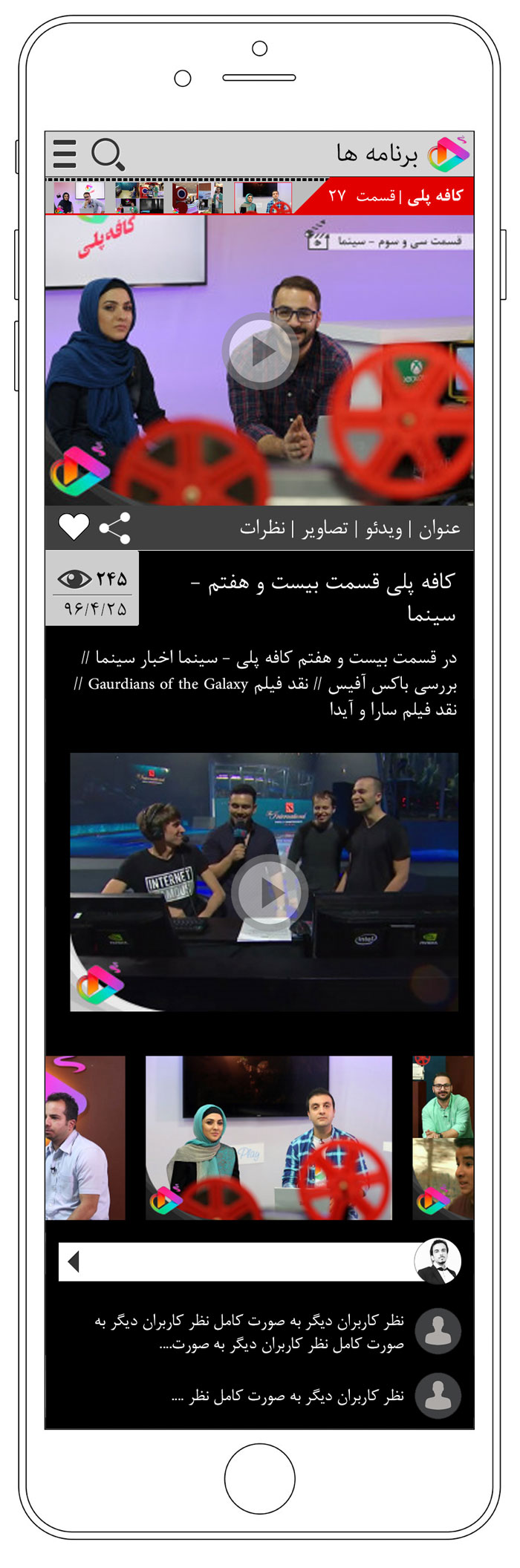
4) Application details page
1) The main video player of the main video – is played back there
2) Other parts
If you go to the right and left on the video, it goes to the previous and next sections, and in the top of that movie, which is the other part of the picture, the part that is being displayed will be red and will be played back.
3) Details menu (scroll point)
By scrolling down the page, these threads come in red, including:
1) Title and explanation
2) Videos
All videos, such as game trailers or videos, and tutorials, are listed in this section in succession
3) Pictures
Images like the site go to the right and left to display the page
4) Comments
If the user clicks on the comments and is not logged in, a pop-up will appear on the request for registration or login and will be redirected to the login page and the same page will be returned after the word.
4) Other interactions
1) Like by clicking on the heart, it becomes red (the number will not be displayed)
2) Sharing api sharing is called on social networks.