
مقدمه
هدف از ارائه این طرح به وجود آوردن سیستمی است که تمام نیاز های بصری شبکه ایران صدا را برآورده کند که از جمله آنها می توان به ، طراحی اینترفیس های سایت ، طراحی کل کارهای چاپی شبکه ، طراحی انیمیشن ها و تصاویر سه بعدی ، نظارت بر عکس های انتخابی چیدمان آنها ، که در نهایت منجر به ایجاد یک هویت بصری برای شبکه می باشد که هدف اصلی از ایجاد این سیستم است.
هویت بصری
پرفسور جان کاپفرر معتقد است «داشتن یک هویت، یعنی بودن شما، همانطور که هستید؛ تبعیت از طرح ثابت ولی فردی خودتان». هویت بصری شبکه ، تعیینکننده فردیت، آرمانها و اهداف، ارزشها و علائم شناسایی شبکه است. از دیدگاه کاپفرر، تفاوت هویت و تصویر در این است که هویت، آن چیزی است که شما هستید؛در حالیکه تصویر، برداشتی است که مخاطب طی ارتباط با شما، از شما استنباط میکند. بخشی از هویت شبکه در جلوههای ظاهری آن، نظیر رنگ و طرح ، نمود پیدا می کند. گرچه تعیین هویت بصری و ظاهری شبکه ، یک گام ضروری و اولیه به شمار می آید، ولی تمام ابعاد هویت را پوشش نمیدهد. جوهر اصلی آن چیزی است که قرار است درآینده تصویر شده و در ذهن مخاطب نقش بندد. ظاهر آراسته و آنچه که به چشم میآید، بیان هویت بصری یک شبکه است. انتخاب نماد، مستلزم تعریف روشنی از هدف شبکه است. شبکه برای آن که قدرتمند باشد، وظیفه دارد نسبت به هویت بصری خود وفادار بماند. برای آن ، ابعاد مختلفی در نظر گرفته شده است. این ابعاد شامل اجزای ظاهری و گرافیکی شبکه ، شخصیت ها و کاراکتر ها و المان هایی که به کار می روند ، ارتباط شبکه با مخاطبین، فرهنگ، کیفیت و سایر عوامل است. تلاش برای تقلید باعث می شود تا مدیران، هویت بصری شبکه خود را فراموش کرده و همرنگ جماعت شوند. با فرصت طلبی و عامه پسندی، شبکه جوهر اصلی خود را از دست می دهد و باعث می شود تا تبدیل به ظاهر بزک کرده ای باشد که هیچ معنایی ندارد. هویت بصری میتواند بیانگر کیفیت شبکه باشد. برای مثال اگر شما از فاصله دور طوری که نتوانید نوشته های یک پوستر تبلیغاتی را بخوانید طرح رنگ های شرکت هایی مثل Apple ، Google ، Microsoft ، را می توانید تشخیص دهید.


گردش کار بخش گرافیک ایران صدا
در این قسمت می خواهیم جاهایی را مشخص کنیم که افراد شامل مجموعه گرافیک در این قسمت ها در سیستم گردش کار شبکه از ابتدا تا انتها فعالیت می کنند و به این نتیجه برسیم که چگونه می توان این افراد را به صورتی در کنار هم قرار داد که بخشی که ایجاد می شود بتواند تمام نیاز ها را که قبلا به صورت پراکنده مرتفع می شد به صورت متمرکز انجام دهد و این بخش ارتباط هایش با بخش های دیگر ایران صدا چگونه باید باشد .

- تعیین محتوا بر اساس اهداف شبکه (شورای سیاست گذاری شبکه )
ابتدا افراد و بخش هایی که ما آن را شورای سیاست گذاری شبکه معرفی می کنیم که ممکن است شامل چندین بخش باشد ولی چون در سیستم ما به عنوان یک ند خروجی تلقی می شود به تشریح آن نمی پردازیم ، محتوا و تولیدات مورد نیاز را از جمله برنامه های رادیو اینترنتی ، موسیقی های ، سخنرانی ها ، نمایشنامه های رادیویی پیوسته خبرگزاری و غیره را که ممکن است در طی زمان کم یا زیاد شوند به تصویب می رسانند و برنامه سازان گزارشگران خبرگزاری ، ناظران محتوایی تبدیل تولیدات اینترنتی و بقیه را برای رسیدن به آن محتوا فعال می کنند .
این شورا می تواند شامل مدیر شبکه ، مشاوران ، سیاستگذاران ، براورد کنندگان هزینه ، متخصصان فنی اینترنتی ، تحلیل گران سیستم ، روابط عمومی باشد .
خروجی این قسمت : توانایی ها و تولیدات محتوایی مورد نظر برای رساندن به مخاطب مشخص شده است
- امکانات رساندن این محتوا به مخاطب (بخش فنی)
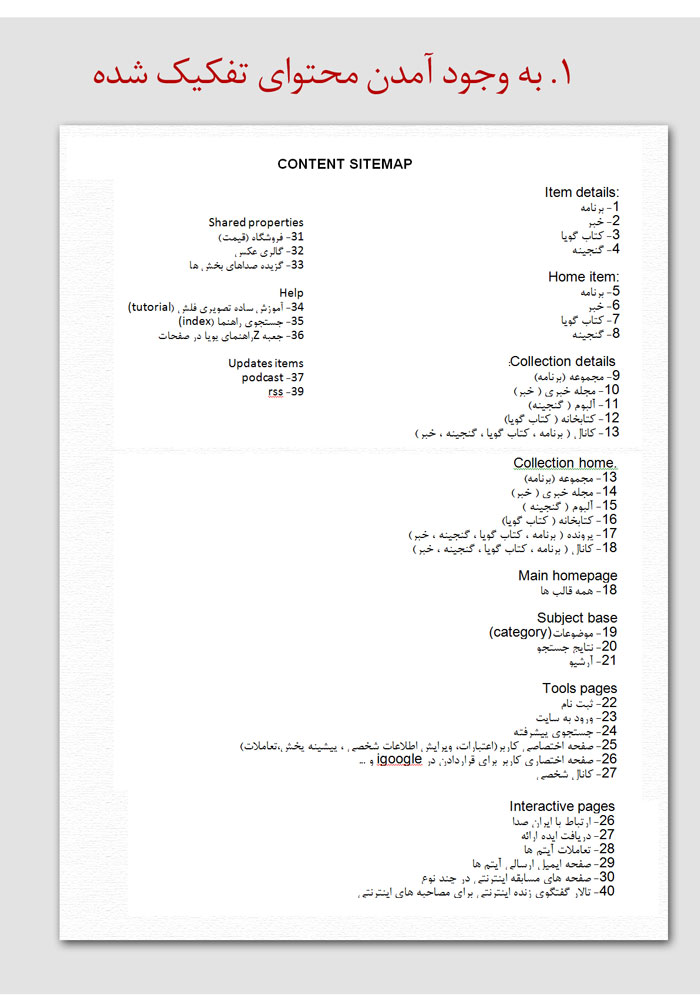
- با مشخص شدن تولیدات محتوایی مورد نظر بخش فنی (که فقط منظور برنامه نویسان وب نیستند و ممکن است افراد زیادی در آن صاحب نظر و دخیل باشند ولی در اینجا کل این مجموعه را فنی می نامیم) بر اساس نیاز ارائه این محتوای مشخص شده قالب هایی مانند برنامه ،کتاب گویا، گنجینه، پخش زنده، آرشیو ، خبر و… را بر اساس امکانات طراحی وب (از جمله متن صدا تصویر پویا بودن صفحات ذخیره سازی اطلاعات )و ارتباط با مخاطب تعیین کرده (که در انتخاب قالب ها طراح اینترفیس نیز صاحب نظر است) و شمایی از نقشه محتوایی سایت تا حدودی که چارت اصلی مشخص شود ارائه می دهد.خروجی این قسمت : قالب های ارائه محتوا و نقشه محتوایی سایت به صورت اولیه

تبلیغات و روابط عمومی
با دانستن نیاز های بوجود آمده در جاها و زمان های مختلف با تشخیص روابط عمومی احتیاج به تبلیغاتی است که به قسمت طراحی سفارش داده می شود از بروشور و استند تا تیزر و محصولات چند رسانه ای.
ارائه محتوا در راه های طراحی شده توسط تولید اینترنتی
پس از اینکه تحلیل و طراحی انجام شد و سیستم تکمیل شد این بستر با ارائه محتوا ها از بخش تولید اینترنتی پر می شود و در چرخه تولید محتوا قرارمی گیرد
خروجی این قسمت : محتوای آماده برای سیستم سایت
- چگونگی استفاده از این امکانات برای رساندن محتوا به مخاطب به بهترین شکل ممکن ( بخش گرافیک)
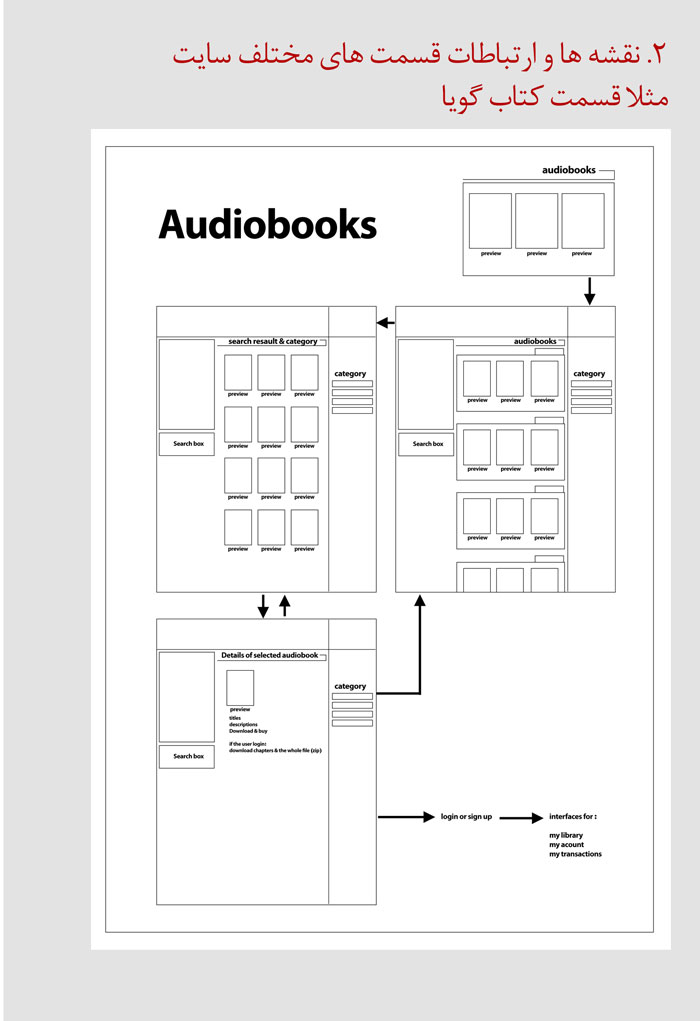
با داشتن نقشه محتوایی سایت بدست آمده و قالب های مورد نیاز کار طراحی صفحات وب سایت بر روی گردش کار زیر شروع می شود.
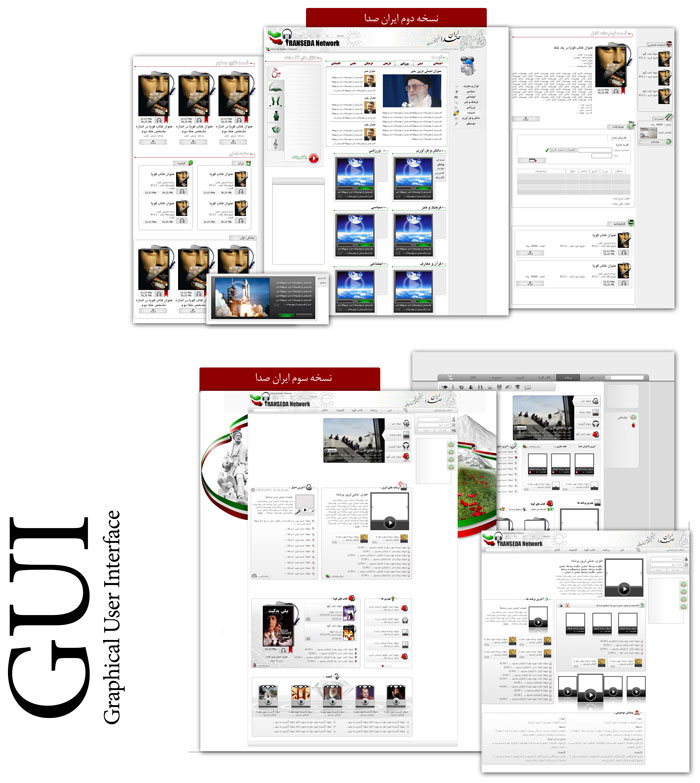
این چند مرحله هر کدام در یک صفحه با مثال های فراوان از کارهای تا به حال انجام شده

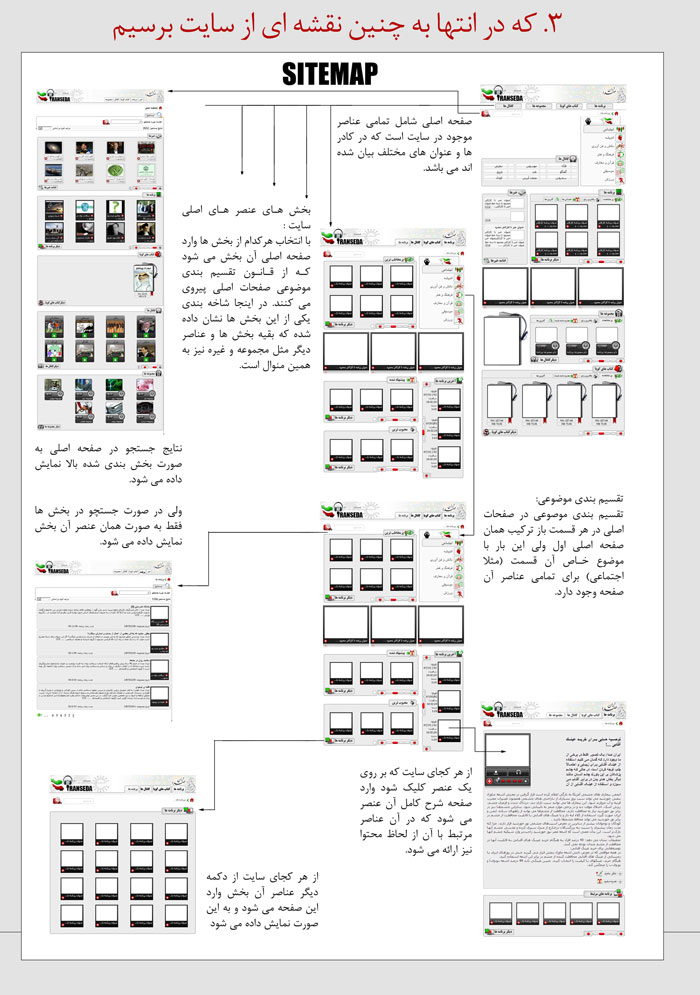
الف) طراحی اولیه نقشه اصلی سایت
بر اساس نقشه محتوایی ارائه شده به بخش گرافیک صفحات مورد نیاز در هر قسمت مشخص می شود تفکیک اطلاعات یا ادغام آنها بر اساس محتوا و احتیاج مخاطب برای رسیدن به دو هدف ( برگزاریی جلسات با بخش فنی و تولید محتوا )
- برای بیننده جذاب و قابل پیگیری باشد
بدین معنی که از امکانات و زیبایی های بصری تمثال های قابل لمس و فیزیکی که برای مخاطب آشنا باشد طوری استفاده کند که وی را ترغیب به دریافت محتوا و باعث ادامه دار بودن تعامل کاربر با سایت کند .
- شبکه را به اهداف و سیاست هایش برساند
این بدان معنی است که با پرداختن به زیبایی ها و امکانات برای جذاب بودن اهداف اصلی شبکه را گم نکند و به هویت محتوایی شبکه وفادار بماند
خروجی :در نتیجه نقشه اصلی سایت با تعداد دقیق صفحات و ارتباطات بین آنها بدست می آید



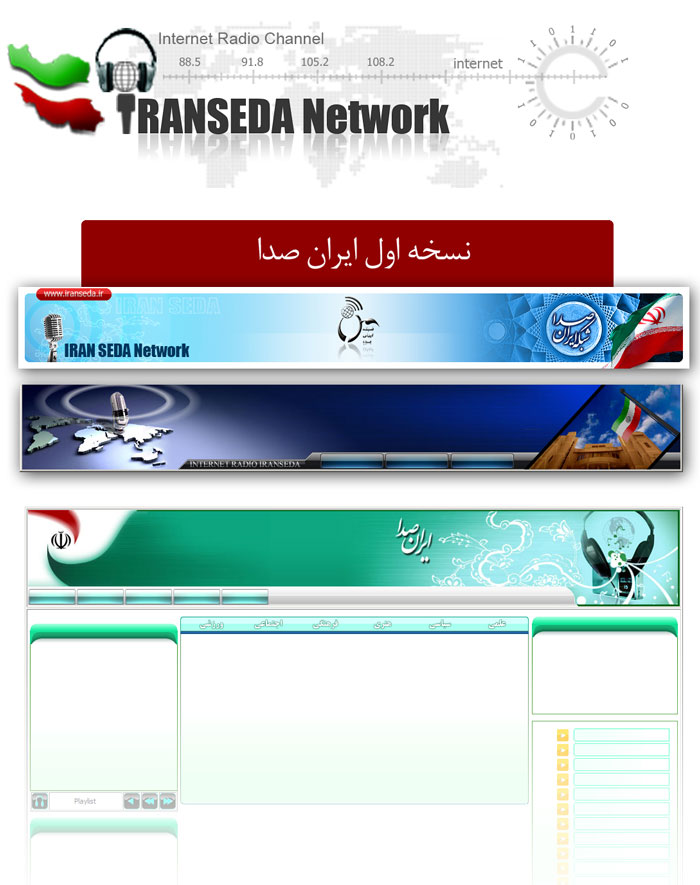
پ)طراحی گرافیکی صفحات (GUI) graphical user interface
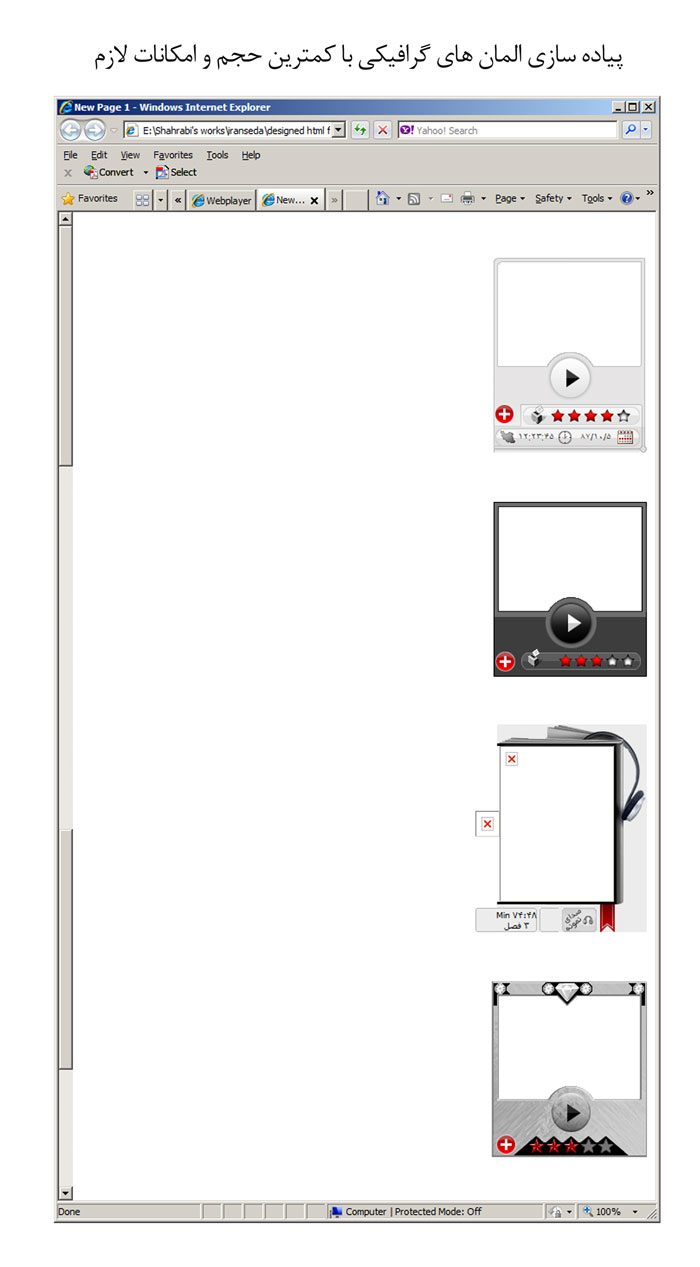
پس از تعیین تمامی صفحات با محتوای و ارتباطات بین آنها حالا بر اساس مستند استاندارد های بصری ایران صدا شروع به طراحی گرافیکی صفحات می کنیم که از کوچکترین آیکن ها فونت ها تا رنگ ها المان های اصلی و غیره دارای قانون و محدوده طراحی می باشند و این همان شناسنامه ایست که چشم هر کس ایران صدا را با آنها بدو ن خواندن و دانستن محتوا می شناسد .
طراحی المان های ثابت ایران صدا (که البته در نسخه های مختلف تغییرات جزئی می کند و بهتر می شود) در فایل های جداگانه که در تمام طراحی ها استفاده شود و همبستگی ای بین آنها حاکم باشد (این شامل کوچک ترین آیکن ها نیز می باشد)
خروجی : طرح رنگی تمام صفحات سایت با گرافیک کامل بر اساس استاندارد بصری آماده برای پیاده سازی

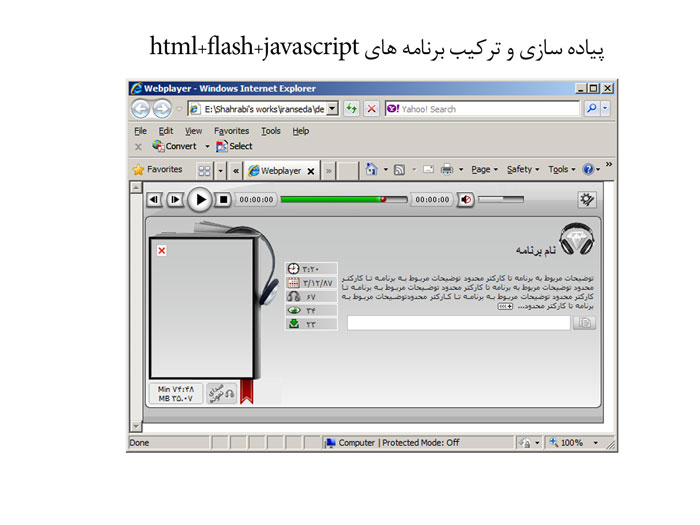
پ)پیاده سازی کد صفحات برای وب سایت و طرح ریزی قسمت های دینامیک
به صورت html و بعضی از کد های دینامیک javascript که احتیاج به برنامه نویسی serverside نداشته باشد . این پیاده سازی باید به گونه ای باشد که با استانداردهای جهانی وب و بیشتر مرورگر ها مطابقت داشته باشد خروجی : صفحات پیاده سازی شده تا کد html +javascript و آماده برای برنامه نویسی تحت شبکه توسط بخش فنی



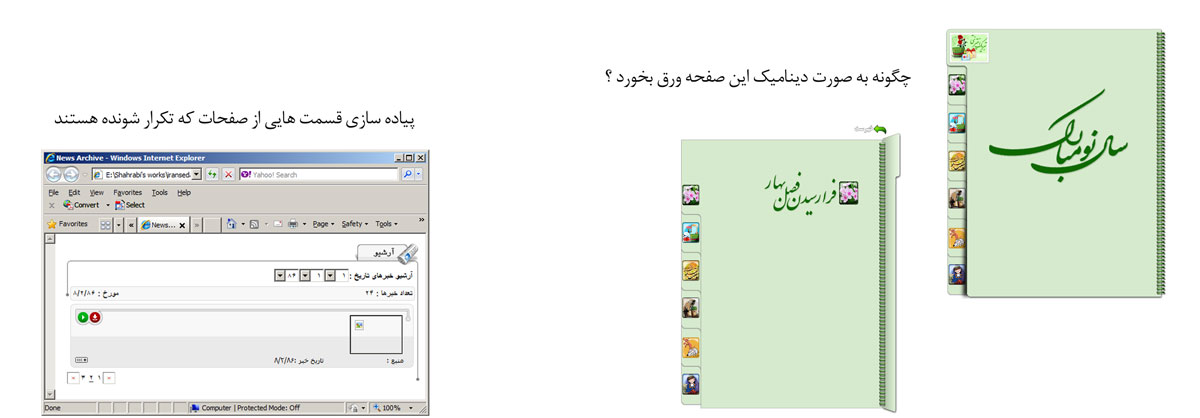
گاهی گمان می شود که پیاده سازی تا این حد نیز به قسمت گرافیک مربوط نمی شود . درست است که این کار احتیاج به برنامه نویسی و دانستن زبان ها و حتی ارتباط های آن با برنامه نویسی های تحت شبکه دارد ، ولی طراح صفحه باید جاهای که احتیاج به پویایی در صفحه دارد را طراحی و مشخص کند .
مثلا هنگامی که باید چندین عکس را در صفحه نشان داد چگونه این کار انجام شود و یا چند مطلب در صفحه نشان داده شود و در طی چه زمانی در صفحه جابه جا شود . در نتیجه این قسمت باید در ارتباط زیاد با قسمت برنامه نویسان باشد
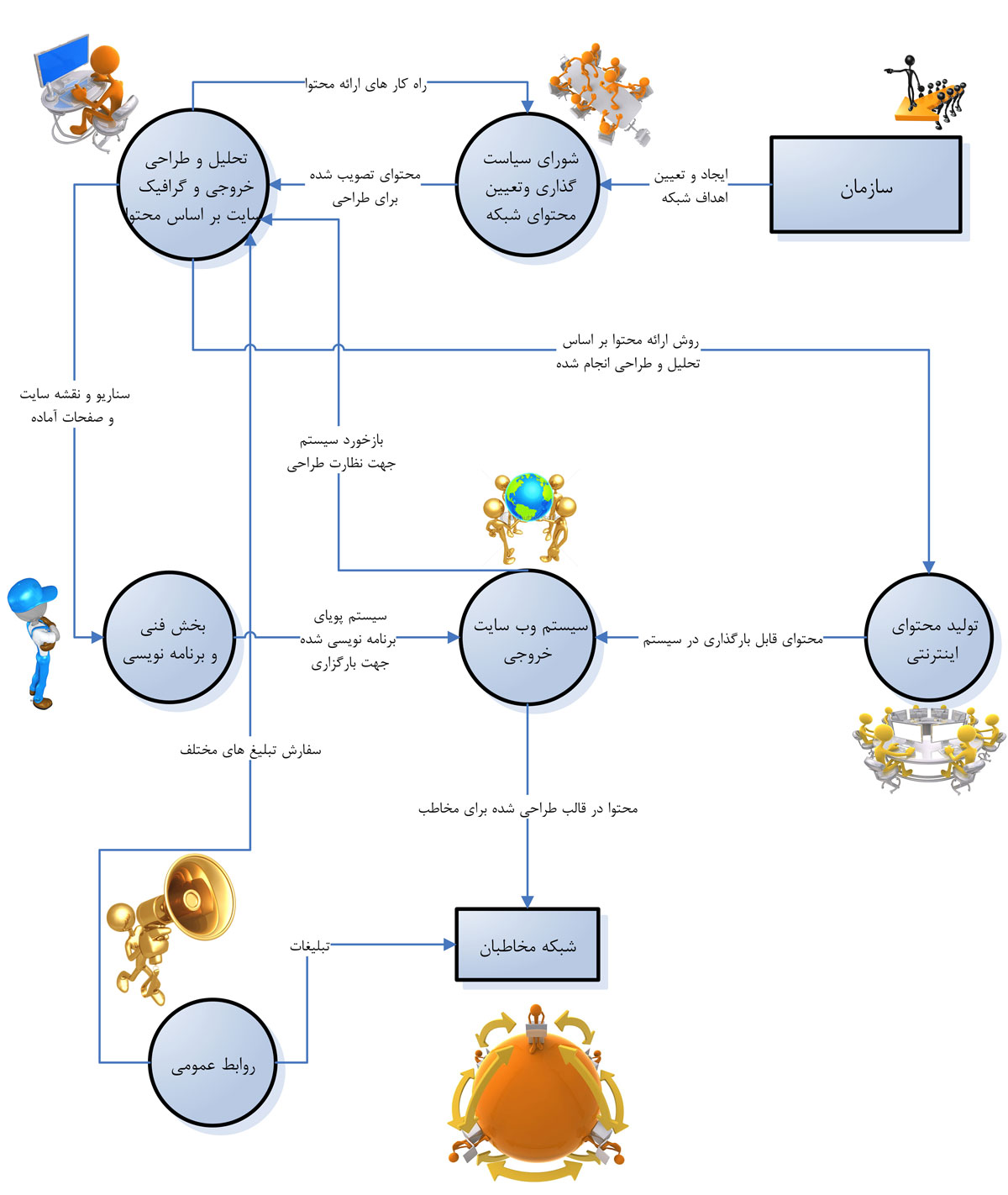
نمودار گردش کار (Data Flow Diagram )
بر پایه تحلیل های انجام شده شکل و ارتباطات بین بخش ها را مشخص می کنیم تا حدودی که اطراف بخش تحلیل و طراحی گرافیک مشخص باشد ( واضح است که روابط و پروسه های داخل شبکه بسیار بسیار بیش از این می باشد ولی در اینجا آنهایی را نشان دادیم که با این بخش به نوعی در ارتباط و نشان دهنده گردش کار آن می باشند .

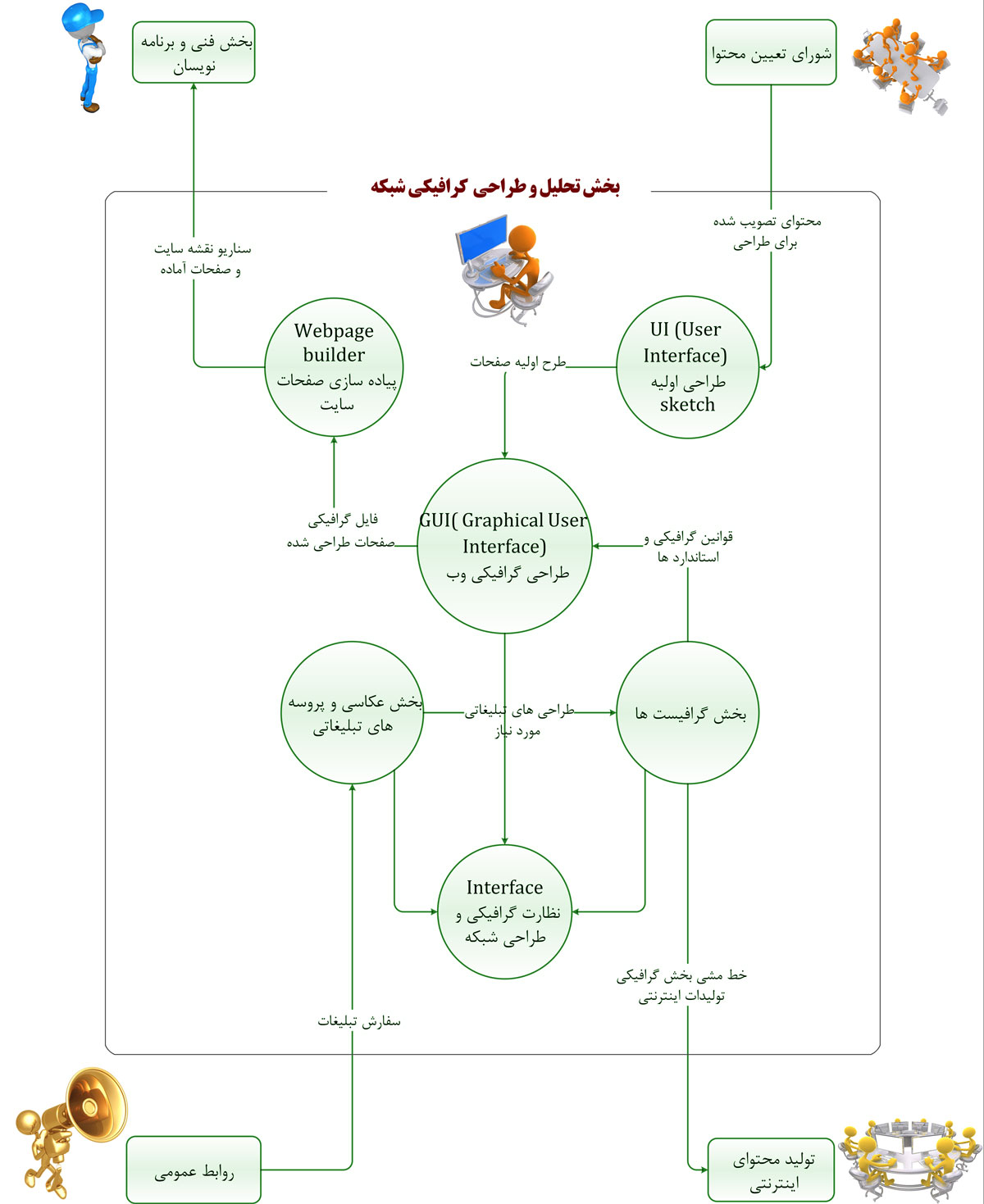
نمودار گردش کار داخل بخش طراحی و گرافیک (Data Flow Diagram )
بر اساس نیاز ها و مراحل ذکر شده اگر بخش ها را بخواهیم به تفکیک بیان کنیم به صورت زیر نمودار آنها قابل بررسی است که حتی نزدیکی هر بخش به قسمت های بیرونی بخش طراحی نیز مد نظر قرارگرفته است

بخش طراحی های سه بعدی
طی گذشت زمان نیاز به داشتن المان های سه بعدی ، کاراکتر مختص ایران صدا و در نهایت انیمیشن های آموزشی و تیزر تلوزیونی احساس شد که به صورت پراکنده انجام شد . که احتیاج به همبستگی و دقت بیشتری دارد (نیازهای این بخش و توانایی های آن به پیوست این مجموعه می باشد)
